1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
| <!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.2/dist/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
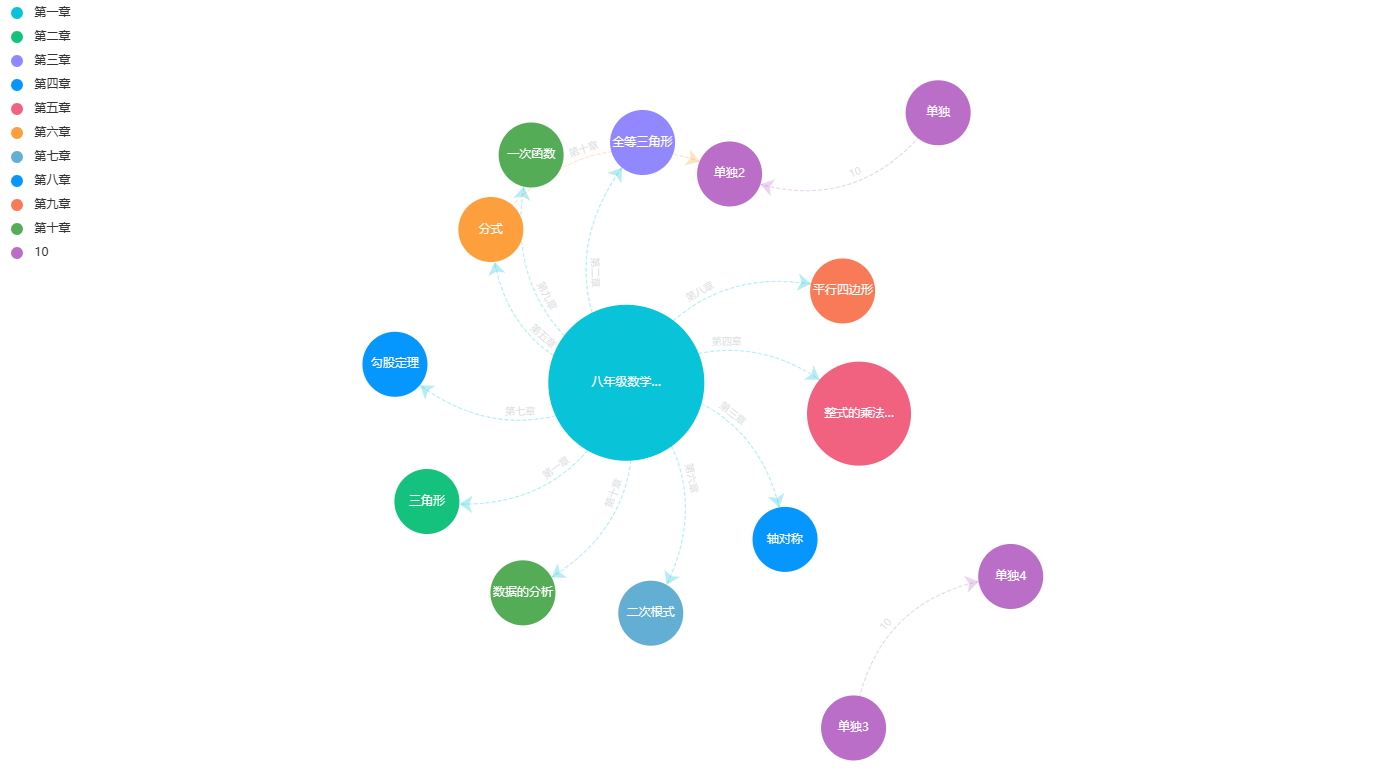
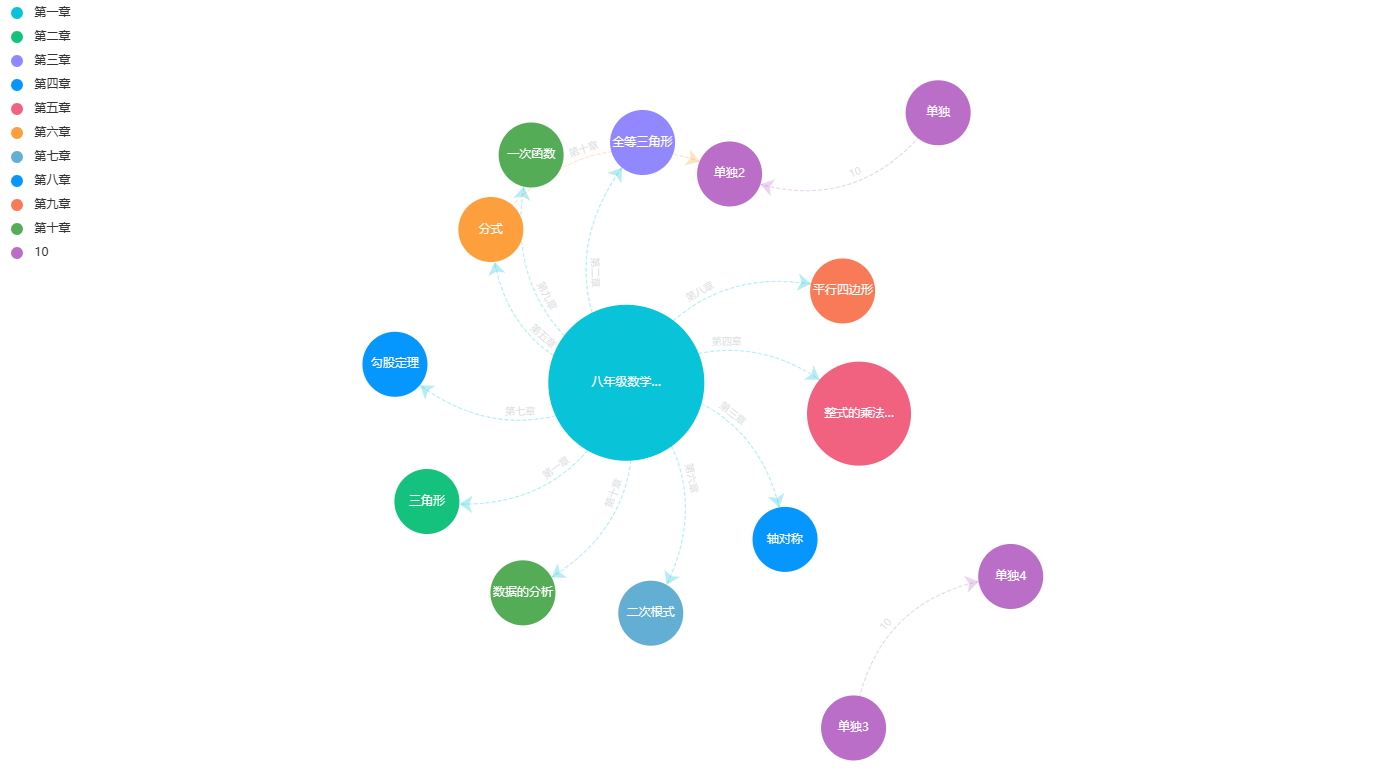
var graph = {
nodes:[
{ name: "八年级数学知识结构体系", category:0, symbolSize:[120, 120] },
{ name: "三角形", category:"第二章", symbolSize:[50, 50] },
{ name: "全等三角形", category:"第三章", draggable:true, symbolSize:[50, 50]},
{ name: "轴对称", category:"第四章", symbolSize:[50, 50]},
{ name: "整式的乘法与因式分解", category:"第五章", symbolSize:[80, 80]},
{ name: "分式", category:"第六章", symbolSize:[50, 50]},
{ name: "二次根式", category:"第七章", symbolSize:[50, 50]},
{ name: "勾股定理", category:"第八章", symbolSize:[50, 50],},
{ name: "平行四边形", category:"第九章", symbolSize:[50, 50]},
{ name: "一次函数", category:"第十章", symbolSize:[50, 50]},
{ name: "数据的分析", category:"第十章", symbolSize:[50, 50]},
{ name: "单独", category:10, symbolSize:[50, 50]},
{ name: "单独2", category: 10, symbolSize:[50, 50]},
{ name: "单独3", category: 10, symbolSize:[50, 50]},
{ name: "单独4", category: 10, symbolSize:[50, 50]},
],
categories: [
{name: '第一章'},
{name: '第二章'},
{name: '第三章'},
{name: '第四章'},
{name: '第五章'},
{name: '第六章'},
{name: '第七章'},
{name: '第八章'},
{name: '第九章'},
{name: '第十章'},
{name: 10},
],
links: [
{source: "八年级数学知识结构体系", target: "三角形", category:"第一章"},
{source: "八年级数学知识结构体系",target: "全等三角形", category:"第二章"},
{source: "八年级数学知识结构体系",target: "轴对称", category:"第三章"},
{source: "八年级数学知识结构体系",target: "整式的乘法与因式分解", category:"第四章"},
{source: "八年级数学知识结构体系",target: "分式", category:"第五章"},
{source: "八年级数学知识结构体系",target: "二次根式", category:"第六章"},
{source: "八年级数学知识结构体系",target: "勾股定理", category:"第七章"},
{source: "八年级数学知识结构体系",target: "平行四边形", category:"第八章"},
{source: "八年级数学知识结构体系",target: "一次函数", category:"第九章"},
{source: "八年级数学知识结构体系",target: "数据的分析", category:"第十章"},
{source: "分式",target: "单独2", category:"第十章"},
{source: "单独",target: "单独2", category:10},
{source: "单独3",target: "单独4", category:10},
]
}
var option = {
animationDurationUpdate: 1500,
animationEasingUpdate: 'quinticInOut',
tooltip: {show: true},
color: ['#09C3D8','#15C27D','#9188FF','#0597FD', '#F0627F','#FE9F3D','#63AED3','#0597FD','#F87A57','#54AC56','#BA6EC8'],
legend:{show: true, orient: 'vertical', left: 0, top:0,type:'scroll',icon: 'circle',itemStyle:{borderColor: '#fff',borderWidth:2},itemGap: 8},
grid: {top: '80px'},
series: [
{
type: 'graph',
layout: 'force',
symbol: 'circle',
zoom: 1.5,
draggable: true,
hoverAnimation: true,
roam: true,
focusNodeAdjacency:true,
symbolSize: 40,
label: {
normal: {
show: true,
position: 'inside',
formatter: function({name}) {
return echarts.format.truncateText(name, 90, '14px Microsoft Yahei', '…');
},
textStyle: {
fontSize: 12,
color:'#fff'
}
}
},
emphasis: {
focus: 'adjacency',
},
edgeSymbol: ['none', 'arrow'],
edgeSymbolSize: [4, 13],
edgeLabel: {
show: true,
position: 'middle',
textStyle: {fontSize: 10,color: '#909399'},
formatter: function(param) {
return param.data.category
}
},
lineStyle: {
color: 'source',
type: 'dashed',
opacity: 0.3,
curveness: 0.4
},
force: {
repulsion: 300,
gravity: 0.1,
edgeLength: [260, 20],
layoutAnimation: true,
friction: 0.3
},
data: graph.nodes,
categories: graph.categories,
links: graph.links,
animationDelay: function (idx) {
return idx * 1000;
},
animationDuration: function (idx) {
return idx * 1000;
},
animationDurationUpdate: function (idx) {
return idx * 1000;
}, animationDelayUpdate: function (idx) {
return idx * 1000;
},
}
],
}
option && myChart.setOption(option);
myChart.off('click')
myChart.on('click', transIndex.bind(this))
function transIndex(param) {
console.log(param)
alert('单击事件')
}
if (option && typeof option === 'object') {
myChart.setOption(option);
}
window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>
|